Tags
bible
calculator
calculatrice
card
desktop
electronic
fighter
fighting
file
freeware
game
games
gdi
generator
github
hack
informatique
javascript
jesus
lcd
linux
logiciel
mac
manager
music
network
node
nodejs
paris
pc
phone
playstation
plugins
ps3
reflexion
screen
security
securité
server
software
sound
text
ubuntu
website
windows
Recent Posts
- DeepSeek-R1 At Home
- Mac OS Sonoma on PC
- HyperManager
- Xiaomi NoteBook Pro
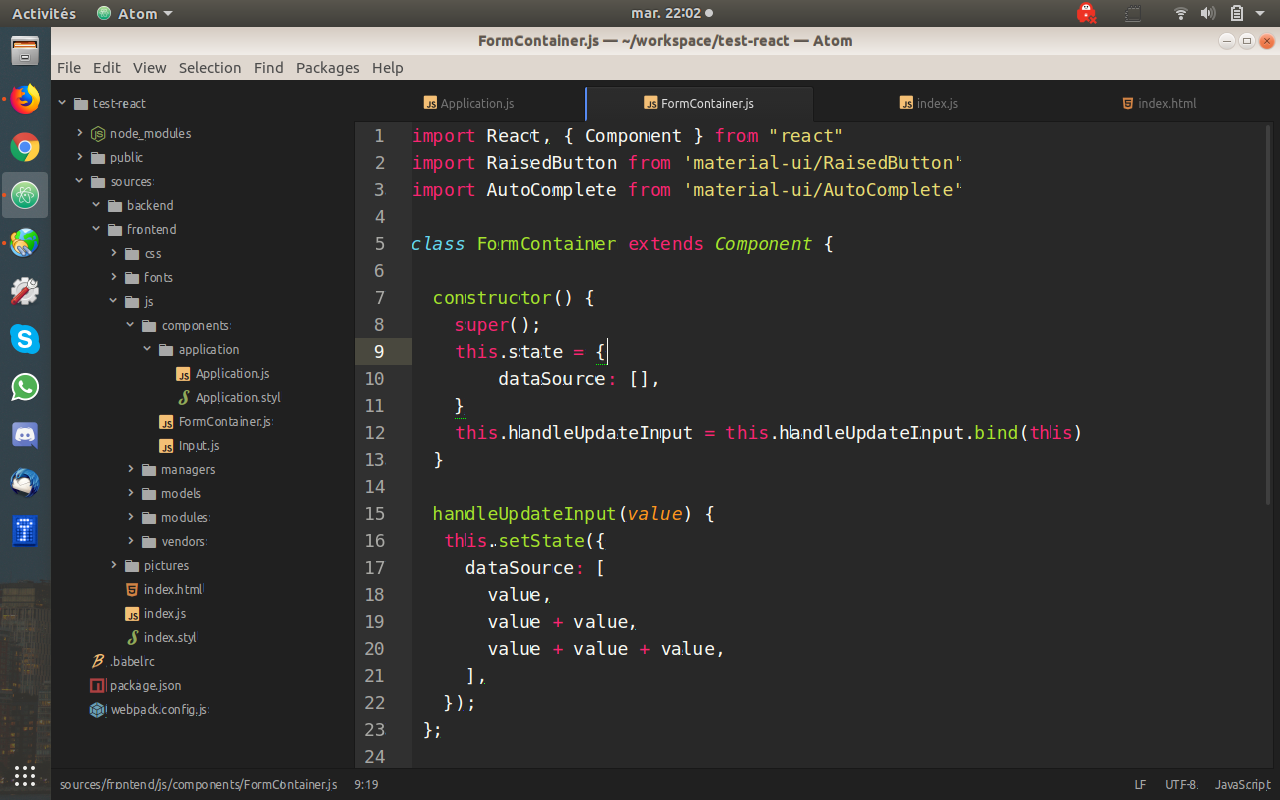
- Webpack, React, MaterialUI, Stylus and Babel
- My Bartop
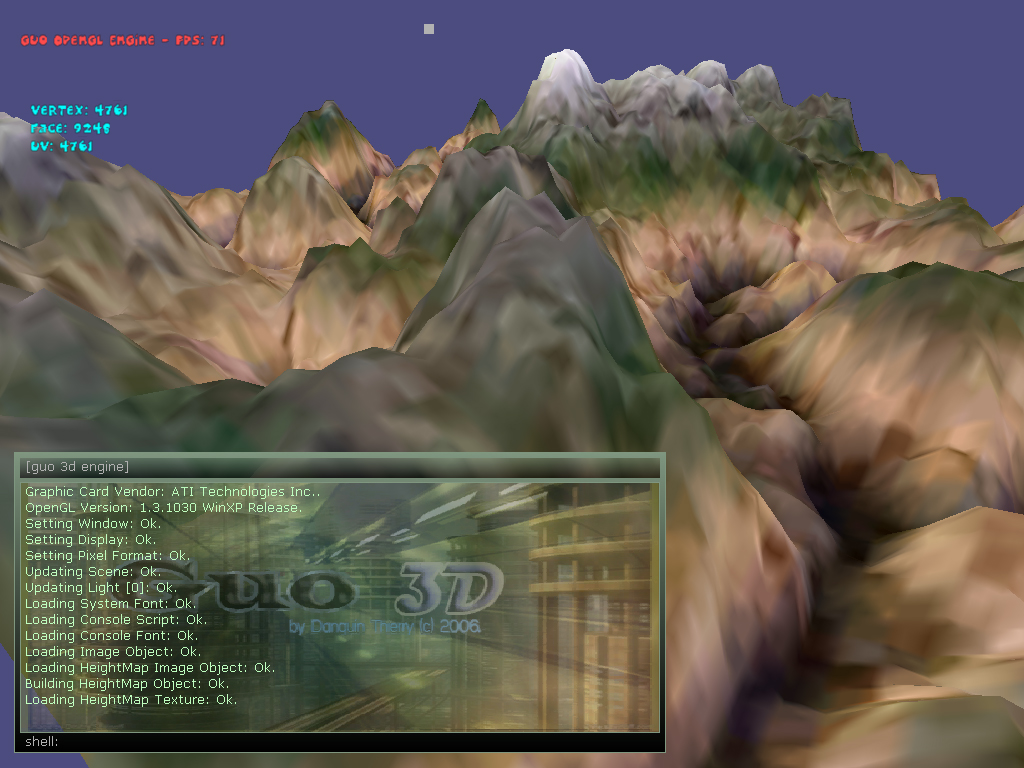
- Guo 3D Engine
- Direct-Xion-Game
- Kirox
- SlugBay
- My Bartop !
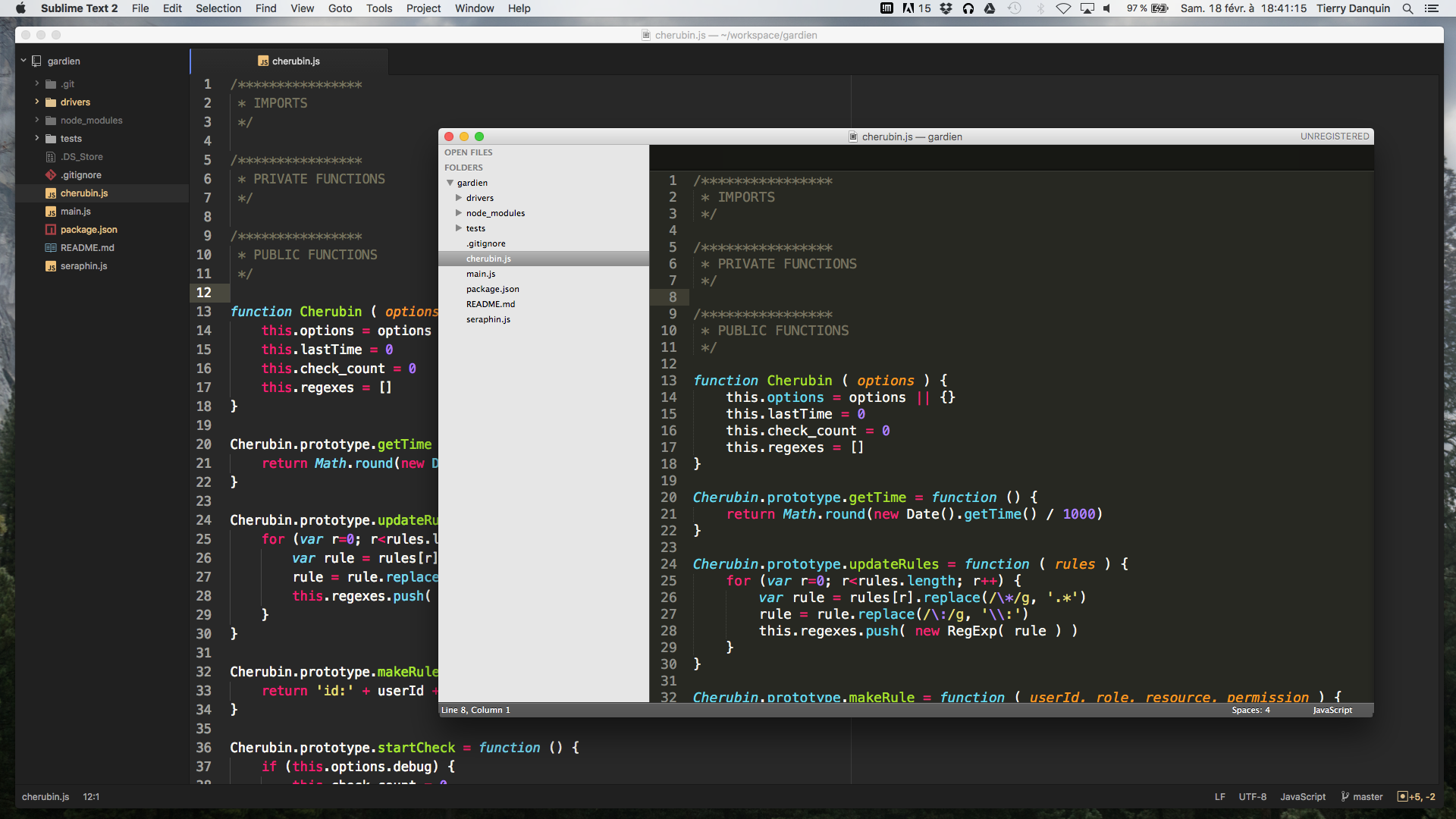
- Gardien – Flexible Access Control List for NodeJS
- Goodbye Sublime, hello Atom !
- Driver for LCD panel
- Ubuntu on my MacBook Pro
- Embryo.js – The most simple JavaScript inheritance library
- WoodCryptor
- SendoMaster
- WebDepence
- TheoLogic
- TextChanger
- ScreenGraph
- QuickMouse
- PCGuard
- PassWorld
- PackMagic
- MaxCapture
- MasterCross
- JBooks
- Horloge
© Copyright 2026 - oOThkOo
Farad Theme by DesignOrbital ⋅ WordPress